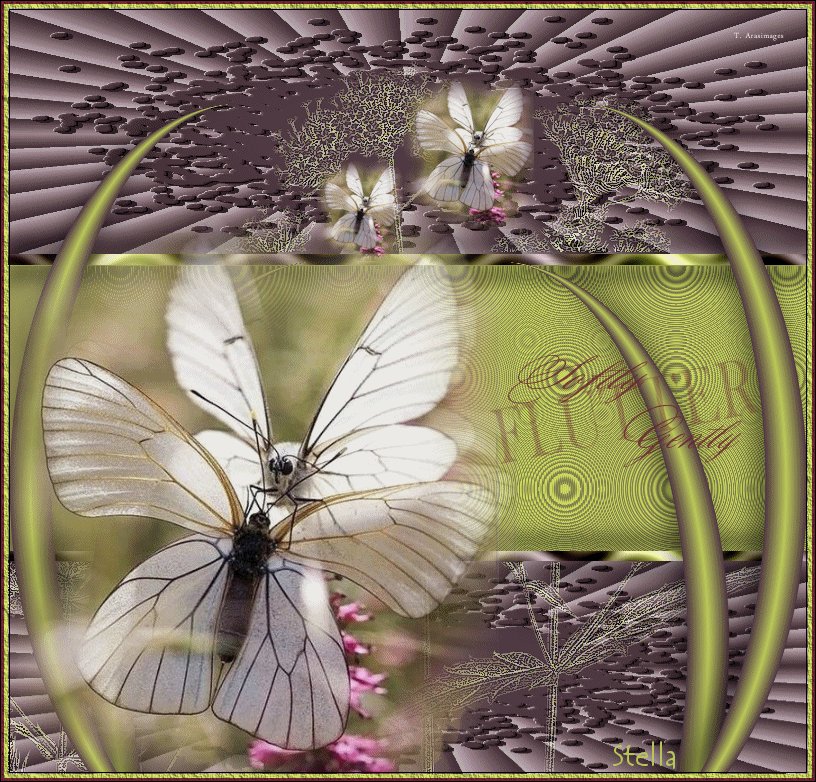
Flutter Softly


Tutorial original aquí
Crear una carpeta para guardar el material. Cuando uses tubes deja las firmas en los originales.
Duplica, cierra los originales, y trabaja sobre los duplicados.
Este tutorial ha sido escrito usando los filtros:
Two Moons/Rotoblades,
Filter Attacks/Filter Attacks
&Bkg Designer sf101/BB StringThing y Cirquelate,
AAA Frames/Texture Frame
Efectos propios del programa PSP
Exportar los pinceles en vuestra carpeta del Psp.
Colocar las selecciones en la carpeta correspondiente del Psp.
Se ha usado el programa Animation Shop en este tutorial.
Se asumen conocimientos del programa Paint shop Pro para la elaboración de este tutorial.
Material
Si quieres puedes ayudarte de la regla para situarte en la realización del tutorial
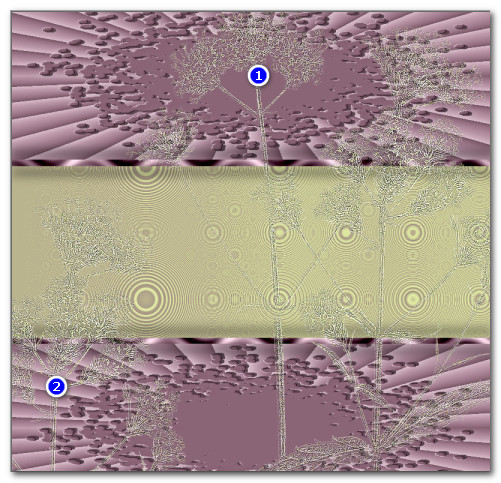
Marcador (Arrastra con el raton)

- Activar la Paleta de Materiales
En Primer plano colocar el color #cfd892 y en Segúndo Plano el color , #805a6c.
2. Abrir una nueva imagen transparente de800px por 766px.
Llenar con el color de Segundo Plano_ #805a6c.
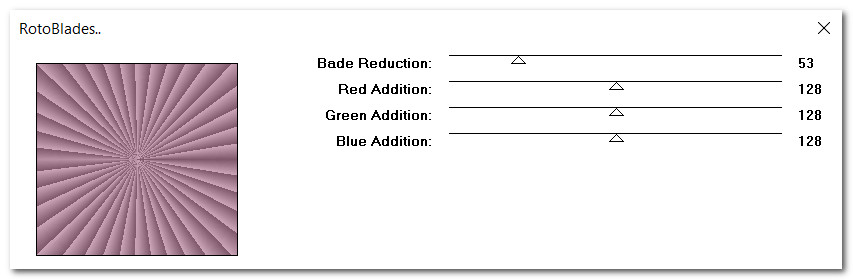
3.Efectos_ Complementos_ Two Moons/Rotoblades.
Valores por defecto

4. Capas_ Nueva capa de trama.
Llenar con el color de Segundo Plano #805a6c.
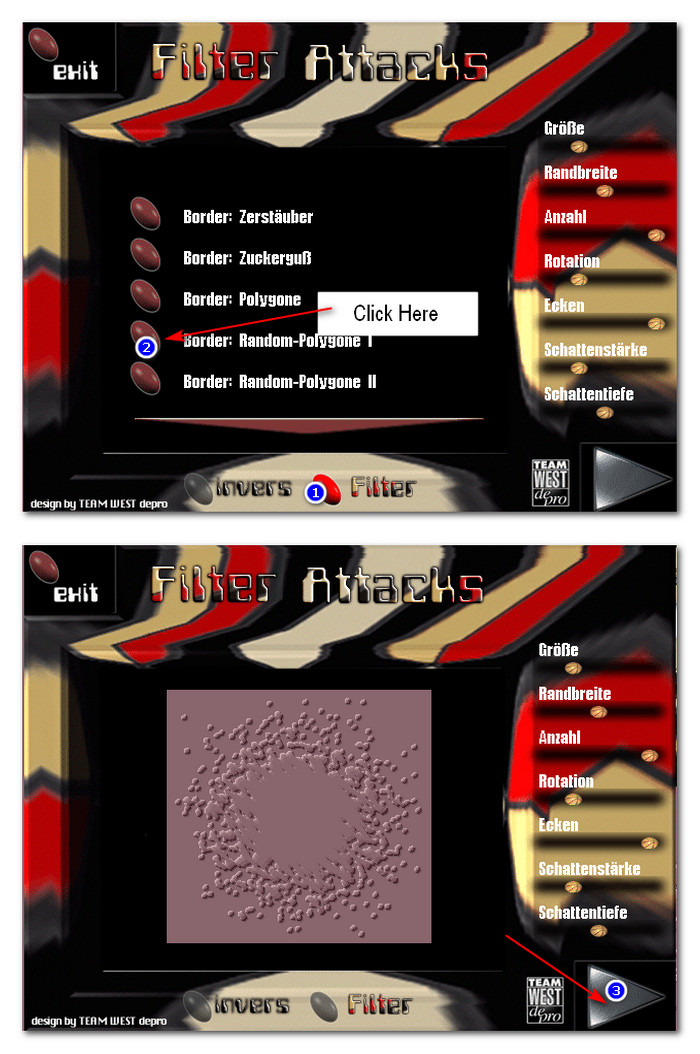
5. Efectos_ Complementos_ Filter Attacks/Filter Attacks.
Clic en el botón del filtro. Clic en border Random-Polygone I.
Ver captura
Usar los valores por defecto y clic en la flecha gris en la esquina inferior derecha cuando veas la textura.
Ver captura

6. Capas_ Fusionar hacia abajo.
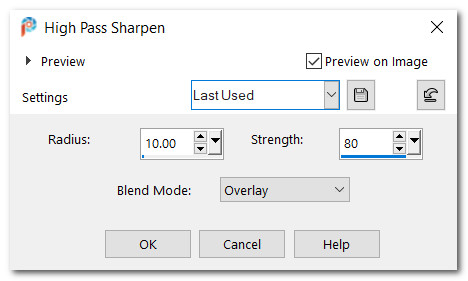
7. Ajustar_ Nitidez_ Enfoque de Paso alto.

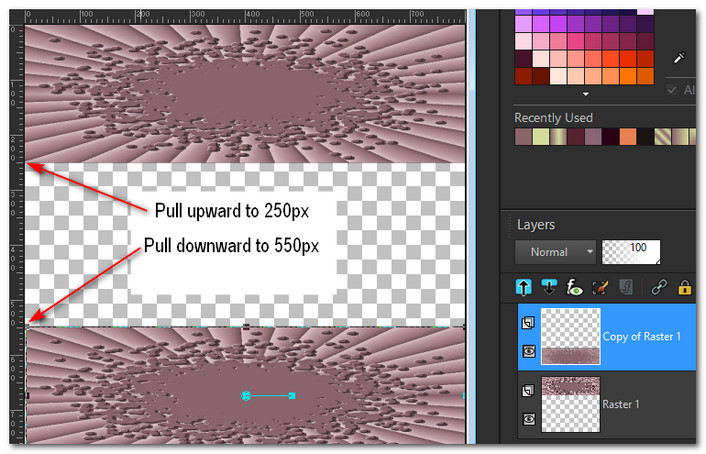
8. Ver_ Regla
Usando la herramienta de selección_ Modo Escala, mover a los 250 pixeles
Ver captura
9. Capas_ Duplicar.
Objetos_ Alinear_ Abajo.
Mover hacia abajo, hasta los 550px.

10. Poner la herramienta de selección de nuevo en modo Mover
Ver_ Quitar ver Regla
11. Capas_ Nueva capa de trama.
Llenar con el color de Primer Plano#cfd892.
Empujar a la capa inferior en la pila de capas
Regresar a la capa superior
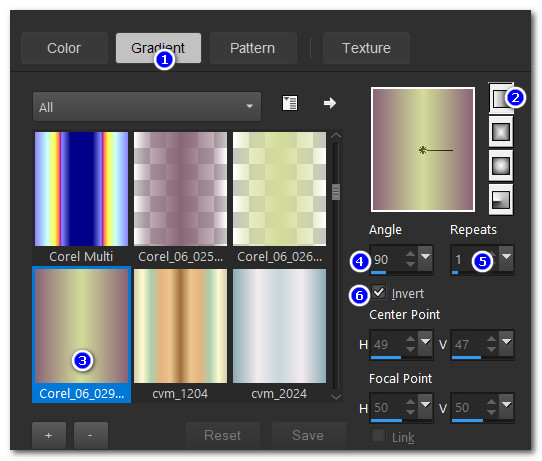
12. Activar la Paleta de Materiales
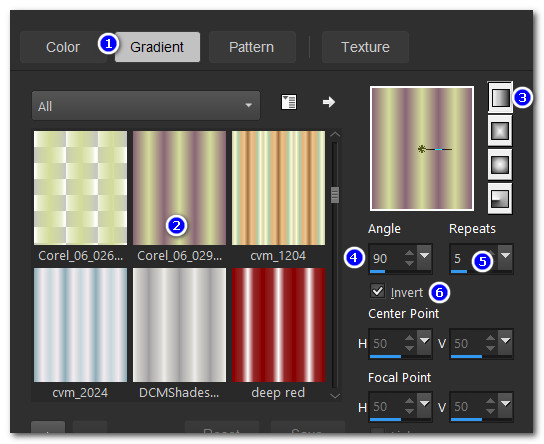
Vamos a crear un gradiente usando los colores de Primer y Segundo Plano.
Use Corel_06_029
Estilo_ Lineal Angulo_ 90 Repeticiones_ 5 Invertido_ Seleccionado

13. Capas_ Nueva capa de trama.
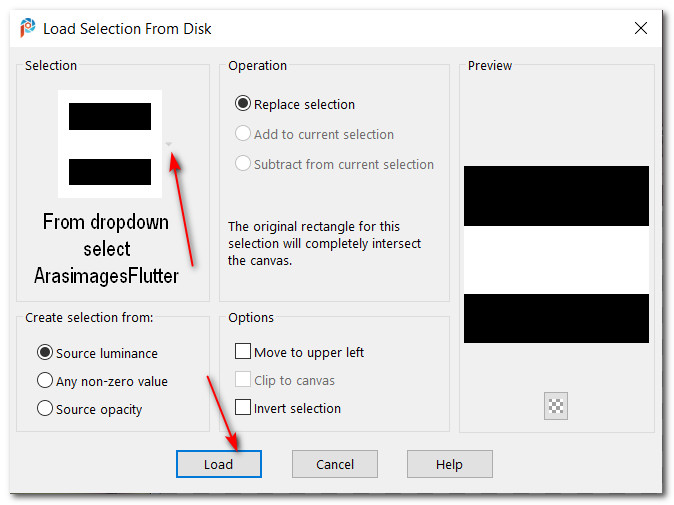
14. Selecciones_ Cargar o guardar selección_ Cargar selección del disco.
Elegir la selección_ ArasimagesFlutter .
Cargar.

15. Llenar la selección con el gradiente.
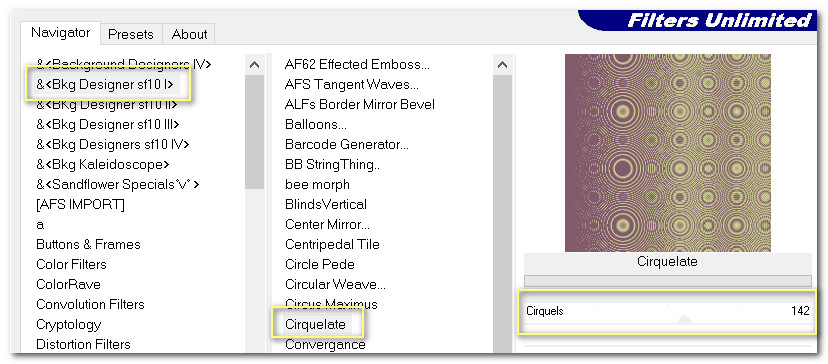
16. Efectos_ Complementos_ Filters Unlimited/&BKG Designer sf101/Cirquelate.
Valores por defecto

17. Opacidad al 35.
Selecciones_ Anular selección.
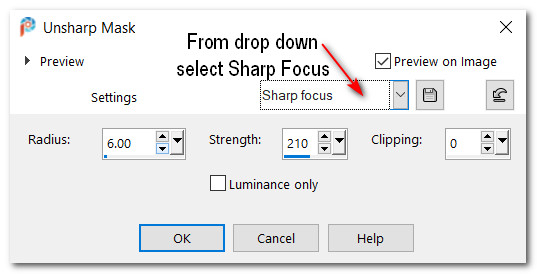
18. Ajustar_ Nitdez_ Máscara de desenfoque.

19. Capas_ Nueva capa de trama.
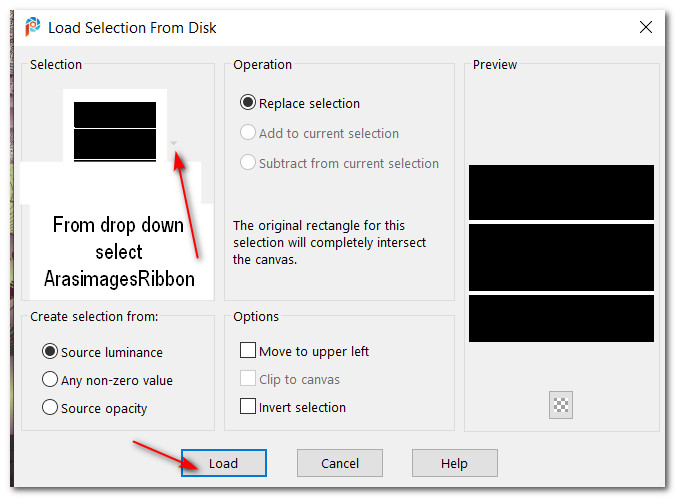
20. Selecciones_ Cargar o guardar selección_ Cargar selección del disco.
Buscar la selección_ ArasimagesRibbon.
Cargar.

21. Llenar con el color de Segundo Plano_ #805a6c.
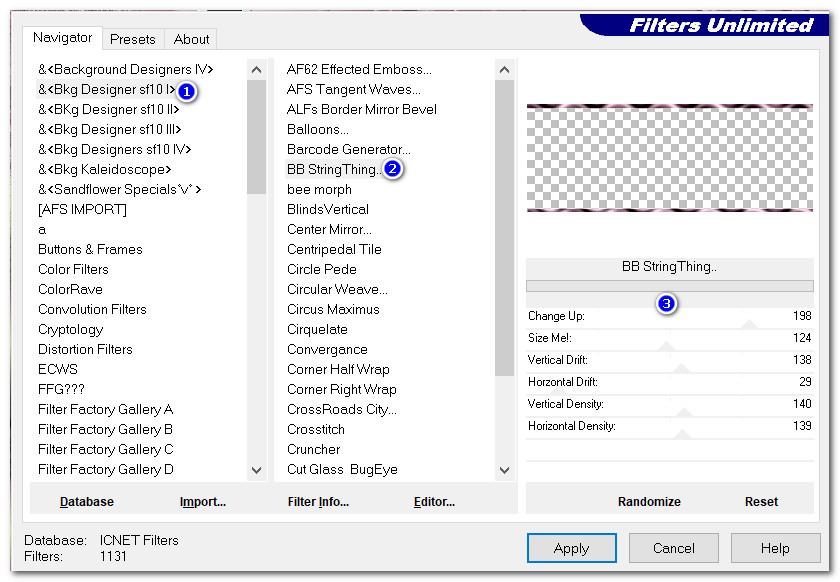
22. Efectos_ Complementos_ Filters Unlimited/&BKG Designer sf101/BB String Thing.
Valores por defecto

23. Selecciones_ Anular selección.
24. Efectos_ Efectos 3D_ Sombra.
16, 0, 50, 24, color #000000.
25. Efectos_ Efectos 3D_ Sombra.
-16, 0, 50, 24, color #000000.
26. Capas_ Nueva capa de trama.
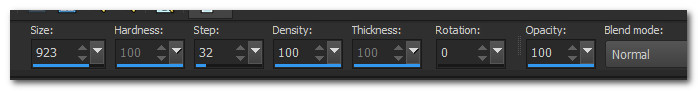
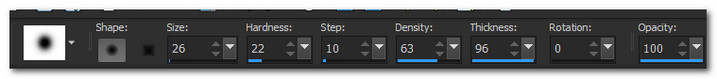
27. Activar la herramienta Pincel
Buscar el pincel_ Colorel garden 14 brush.
Con los siguientes valores.

28. Cambiar el gradiente a color
Clic izquierdo donde se indica en la captura

29. Efectos_ Efectos de Borde_ Realzar .
Efectos_ Efectos de Borde_ Realzar Mas.
30. usando la herramienta de selección_ Rectángulo_ Modo añadir
Fundido_ 0
Seleccionar el borde verde, fuera del lazo
Borrar las flores que están en el centro
Selecciones_ Anular selección.
31. Activar la Paleta de Materiales
Elegir un nuevo gradiente
Estilo_ Lineal Angulo_ 90 Repeticiones_ 1 Invertido_ Seleccionado

32. Capas_ Nueva capa de trama.
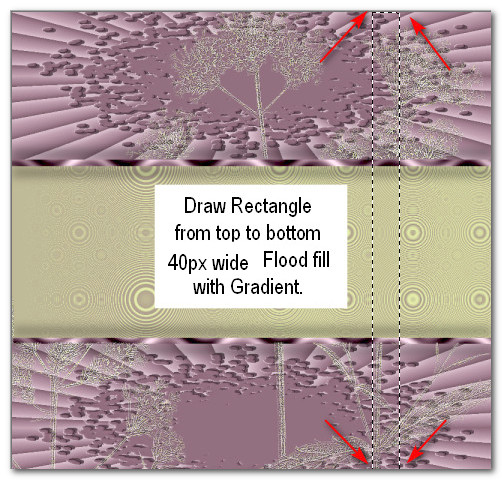
33. Usando los mismos valores que en el paso 30, dibujar un rectángulo vertical de unos 40 pixeles de ancho, de arriba abajo.
Ver captura

34. Llenar con el gradiente.
Selecciones_ Anular selección.
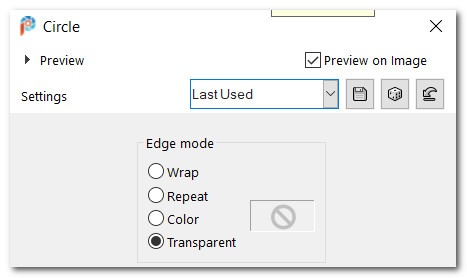
35. Efectos_ Efectos Geométricos_ Círculo

36. Efectos_ Efectos 3D_ Sombra.
-16, -10, 50, 36, color #000000.
37. Capas_ Duplicar.
Colocar bajo la capa original
Regresar a la capa superior para seguir nuestro trabajo
Capas_ Fusionar hacia abajo.
38. Capas_ Duplicar.
Imagen_ Espejo_ Espejo Horizontal.
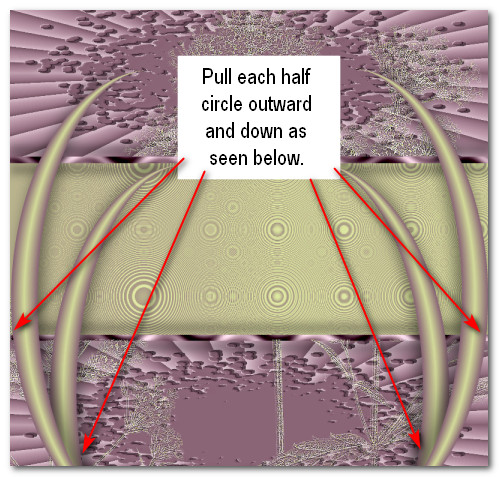
39. Tire de la capa del medio círculo hacia afuera de los bordes y hacia abajo.
Ver captura.

40. Abrir 2019-11-09-185252.jpg of butterflies.
Edición_ Copiar
Edición_ Pegar como nueva capa.
41. Con el pincel para difuminar, ajustado al tamaño 26, difumine el lado derecho si parece demasiado recto.
Queremos un bonito borde suave alrededor de las mariposas.

42. Colocar al lado izquierdo, sobre el semicírculo interior.
opacidad a 67.
Duplicar.
Colocar la capa duplicada a la izquierda y un poco hacia abajo, sobre las primeras mariposas. Aumenta la opacidad a 100.
43. Opacidad duplicada 100 en las mariposas de capa superior.
Imagen_Duplicar
Imagen / Cambiar tamaño / Cambiar tamaño en un 26%
Todas las capas sin seleccionar.
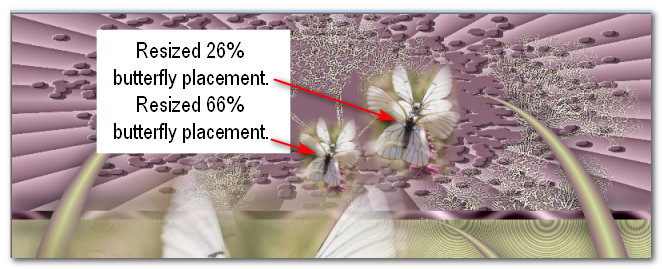
44. Colocar las mariposas redimensionadas al 26% hacia la parte superior derecha.
Ver captura para su emplazamiento.
45. Capas_ Duplicar la capa de las mariposas al 26%
Imagen_ Cambiar de tamaño_ Redimensionar al 66%
Todas las capas sin seleccionar.
Colocar a la izquierda de la otra mariposa pequeña

46. Capas_ Nueva capa de trama.
47. Cambiar el color de Segundo Plano al color #491722.
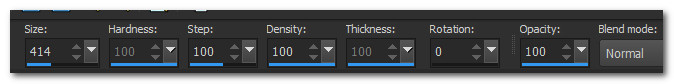
Activar la herramienta Pincel
Elegir el pincel_ FlutterSoftlyGently brush.
Con los siguientes valores.

48. Clic Derecho en el centro, al lado derecho de la imagen.
49. Imagen_ Agregar bordes_ Simétrico_ 4px color #cfd892.
50. Imagen_ Agregar bordes_ Simétrico_ 4px color #491722.
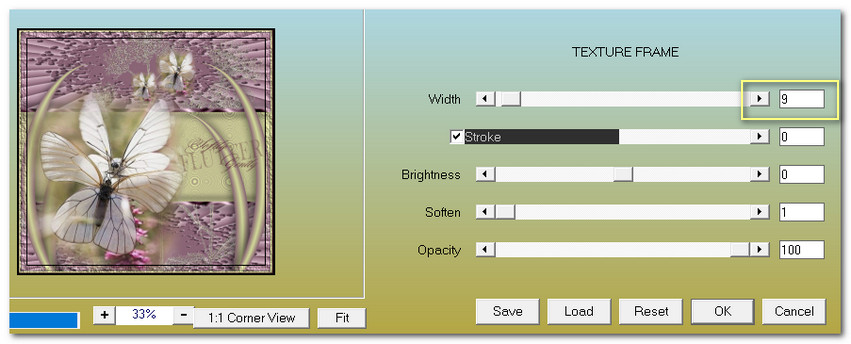
51. Efectos_ Complementos_ AAA Frames/Texture Frame.
Repetir una segunda vez.

52. Firmar vuestro trabajo o poner vuestra firma de agua.
Guardar en formato JPG o PNG
53. Animación opcional:
Si quieres animar tu trabajo
Abrir el programa Animation Shop
Abrir el archivo animation.psp
Nos situamos sobre el primer marco de esta imagen
Edición_ Seleccionar todo.
Edición_ Copiar.
54. Abrir el archivo que acabamos de guardar
Capas_ Duplicar 5 veces hasta tener 6 marcos en total
Nos situamos sobre el primer marco
Edición_ Seleccionar todo.
55. Haga clic derecho en el primer cuadro de la imagen principal,
Pegue en el marco seleccionado, coloque las alas sobre las alas de la imagen principal
y haga clic con el botón izquierdo para colocar las alas en su lugar.
56. Guardar en formato GIF
Gracias al fotógrafo de las mariposas. Bárbara sólo ha hecho el tube, y por tanto no reclama las fotos como trabajo suyo
. Gracias a Pamela y EvaTexas por testar el tutorial.
Tutorial realizado en julio de 2010
Por favor, si vas a usar este tutorial como stationery, cards o lo vas a colocar otro sitio, agradecería contactarme para pedir permiso,
poniendo los créditos de Arasimages y un link al tutorial original si es posible. Gracias
Espero que hayas disfrutado haciéndolo tanto como Bárbara creándolo
Si tienes algún problema contacta con ella o en el correo de la web
Tutorial realizado en julio del 2020
