

Tutorial original aquí
Abre el zip con el material en la carpeta donde lo has guardado Duplica los materiales en tu psp y cierra los originales.
Trabaja siempre sobre copias para no perder el material. Colocar la máscara en la carpeta de máscaras de tu Psp.
Colocar la selección ArasimagesSLWHalfCircle Selection en la carpeta de selecciones de tu Psp.
Exportar el pincel Smoke-5 brush como pincel personalizado.
Filtros:
Simple/4 Way Average,
Vizros4/Box
MV'S Plugins/PanoWarp
Graphics Plus/Cross Shadow
Efectos propios del programa
Para la realización de este tutorial se ha usado el programa psp X8, pero puedes usar otras versiones.
Para su realización son necesarios conocimientos básicos del psp.
Es posible que tus resultados varíen si no usas la misma versión del Psp.
Gracias a Evatexas y PamelaD de Arasimages por los preciosos tubes usados en este tutorial
Material
Si quieres puedes ayudarte de la regla para situarte en la realización del tutorial
Marcador (Arrastra con el raton)

1. Activar la Paleta de Materiales
En Primer plano el color #443d2e
En el Segundo Plano el color #8ca18c.
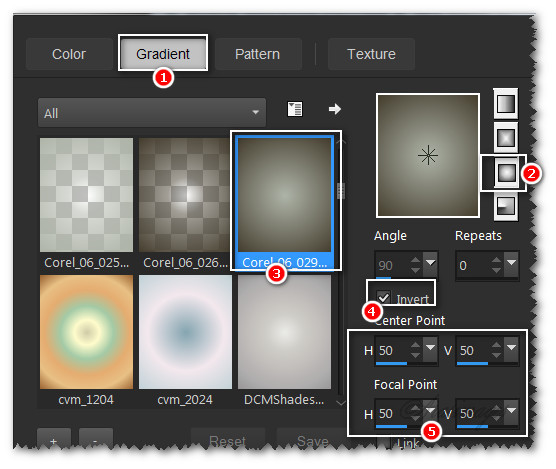
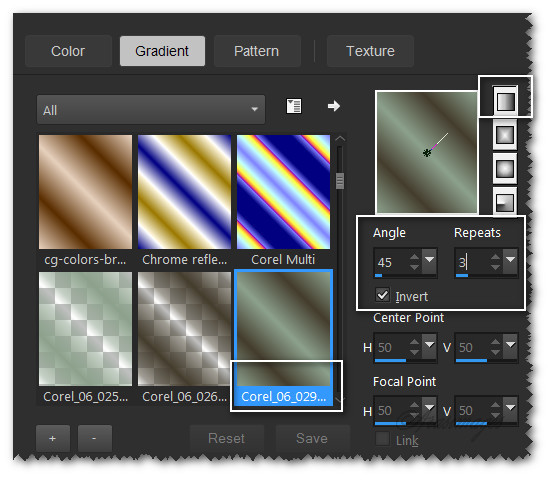
Vamos a crear un gradiente
Estilo_ Reflejos Angulo_ 0º Repeticiones_ 0 Invertido_ Seleccionado
Puntos Central y Focal_ 50

2. Abrir una nueva imagen transparente de 850px por 800px.
Llenar con este gradiente
3. Activar la imagen TrollCourtyard.pspimage.
Copiar la capa mist
Edición_ Pegar como nueva capa
4. Imagen_ Cambiar de tamaño_ Redimensionar al 80%
Todas las capas sin seleccionar
5. Tirar hacia arriba y hacia la derecha
6. Ajustar_ Nitidez_ Enfocar .
7. Capas_ Duplicar
Imagen_ Espejo.
Colocar de modo que el reloj quede centrado y encajada una capa sobre la otra
Ver modelo original
8. Capas_ Fusionar hacia abajo .
9. Capas_ Nueva capa de trama.
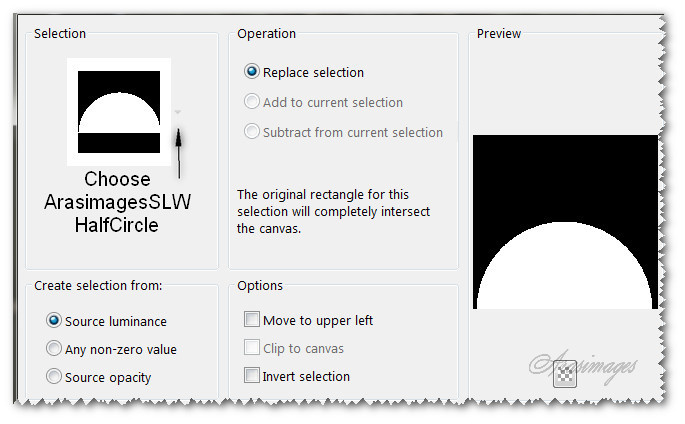
10. Selecciones_ Cargar o guardar selección_ Cargar selección del disco . .
Buscar la selección ArasimagesSLWHalfCircle.
Cargar

11. Llenar con el color #aeb4a8.
Selecciones_ Anular selección
12. Efectos_Complementos_ /Simple/4 Way Average.
(Este paso lo he tenido que realizar desde los filtros unlimited.)
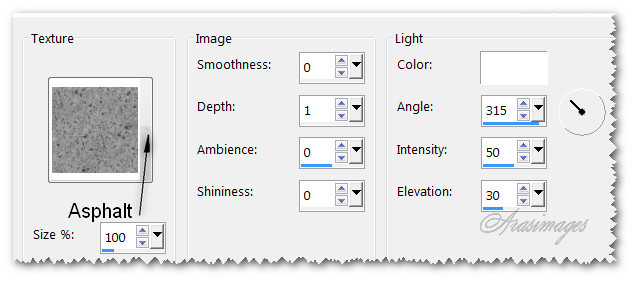
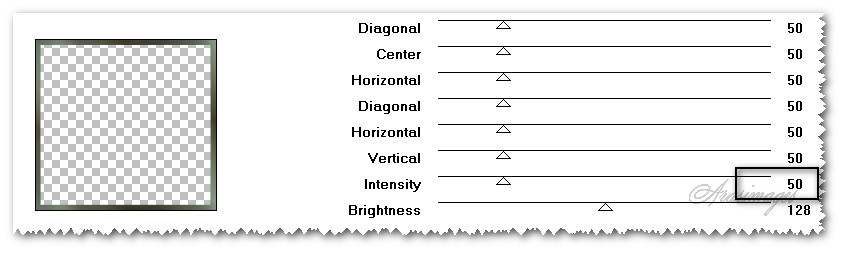
13. Efectos_ Efectos de Textura_ Textura
Elegir la textura Asphalt (asfalto)
Con los siguientes valores .

14. Efectos_ Efectos de Borde_ Realzar .
15. Opacidad al 62%.
16. Efectos_ Efectos 3D_ Sombra
-12, -22, 50, 22, color #000000.
17. Efectos_ Efectos 3D_ Sombra
12, 22, 50, 22, color #000000.
18. Capas_ Nueva capa de trama.
19. Llenar con el gradiente
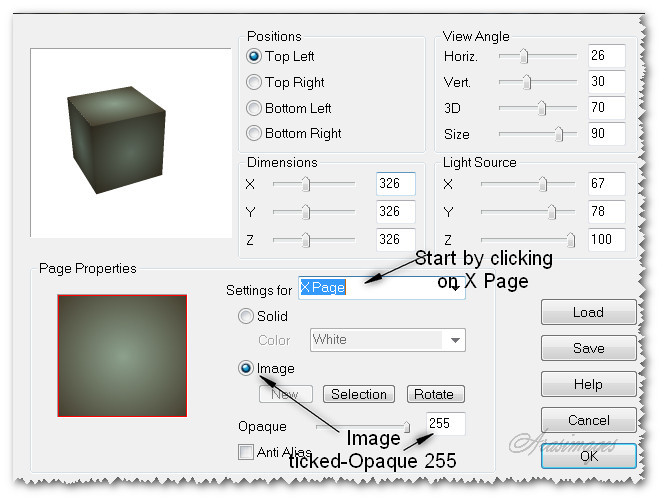
20. Efectos_Complementos_ Vizros 4/Box.
21. Empezar con las Dimensiones 326 en X, Y y Z.
Click en Settings para X Page, Image ticked, Opaque _255.
Atención al resto de valores!

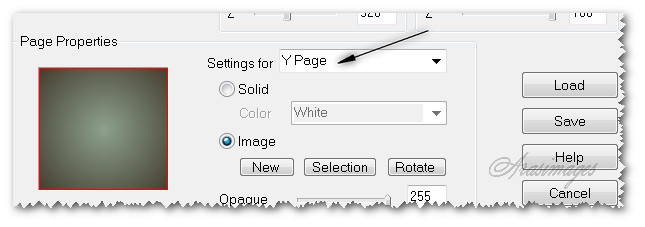
22. Click Settings para Y Page,
Dejar el resto de los valores como están

23. Click Settings para Z Page igual que para Y Page,
Dejar el resto de los valores como están.
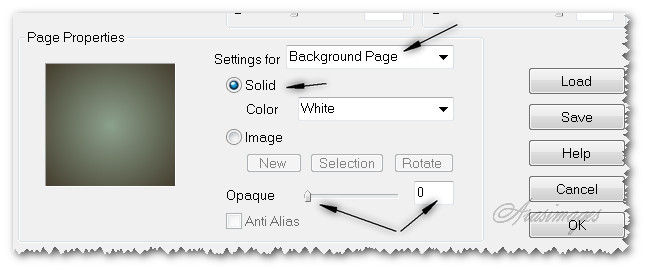
24. Click Settings para Background Page.
Solid_ Seleccionado y Opaqu_0 e set to 0.
Click OK.

25. Efectos_ Efectos 3D_ Sombra
-12, -22, 40, 22, color #000000.
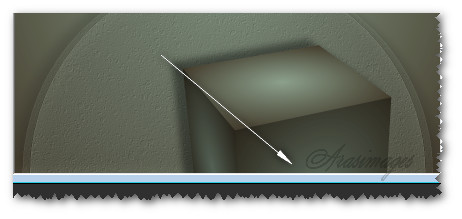
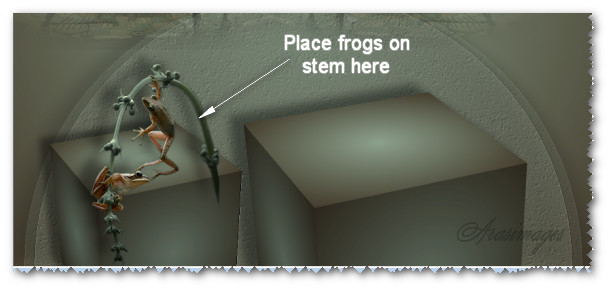
26. Mover la caja a la parte superior de nuestro arco inferior
Ver captura

27. Capas_ Duplicar
Imagen_ Cambiar de tamaño_ Redimensionar al 68%
Todas las capas sin seleccionar
28. Mover a la izquierda de la caja grande
29. Activar la imagen Tube_242.pspimage.
Edición_ Copiar
Edición_ Pegar como nueva capa
30. Imagen_ Espejo.
Imagen_ Cambiar de tamaño_ Redimensionar al 38%
Todas las capas sin seleccionar
31. Usando la herramienta de Pincel Cambiar por destino, usando el color #8ca18c en el Segundo Plano
Clic derecho en el ´vástado para cambiar el color
Tendrás que usar diferentes grosores para no pintar las ranas
32. Efectos_ Efectos 3D_ Sombra
-12, -22, 40, 22, color #000000.
33. Ajustar_ Nitidez_ Enfocar .
34. Mover las ranas a la caja de la izquierda
Ver captura

35. Capas_ Nueva capa de trama.
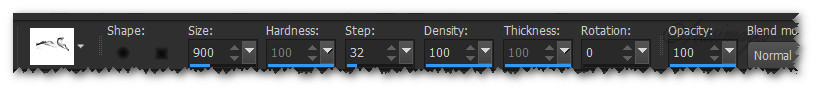
36. Activar la herramienta Pincel
Buscar el pincel Smoke 5 brush.
Elegir los valores de captura
Cambiar el Segundo Plano por el color #fefefe
Clic derecho en la parte superior de la imagen, y otra vez hacia la izquierda

37. Bajar la opacidad al 66.
38. Activar la imagen Doll_1.pspimage.
Edición_ Copiar TUBE layer
Edición_ Pegar como nueva capa
39. Efectos_ Efectos 3D_ Sombra
12, -22, 50, 22, color #000000.
Repetir
40. Ajustar_ Nitidez_ Enfocar .
41. Mover la muñeca a la esquina inferior derecha, de modo que quede sentada sobre la caja grande
42. Activar la imagen Tube_259.pspimage.
Edición_ Copiar
Edición_ Pegar como nueva capa
43. Imagen_ Cambiar de tamaño_ Redimensionar al 50%
Todas las capas sin seleccionar
44. Imagen_ Espejo.
Colocar en la esquina superior derecha
45. Ajustar_ Nitidez_ Enfocar .
46. Efectos_ Efectos 3D_ Sombra
12, -22, 50, 22, color #000000.
Repetir
47. Capas_ Duplicar
Imagen_ Espejo.
Imagen_ Cambiar de tamaño_ Redimensionar al 45%.
Todas las capas sin seleccionar
48. Colocar colgando de la farola que hay al lado del pozo en la parte inferior del castillo, a la izquierda
Ver captura
49. Imagen_ Agregar bordes_ Simétrico_ 2px color #fefefe.
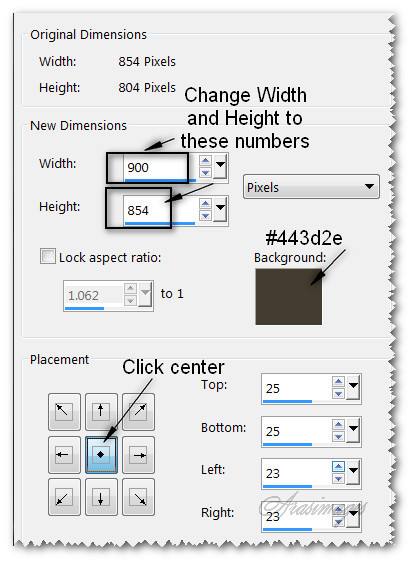
50. Imagen_ Tamaño del lienzo
Color #443d2e.

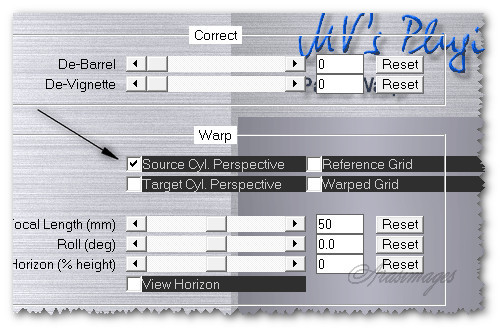
51. Efectos_Complementos_ MV's/PanoWarp.
Click en Source Cyl. Perspective
52. Activar la varita mágica
Clic en el borde oscuro
53.Activar la Paleta de Materiales
Vamos a usar el gradiente del principio pero cambiando algunos valores
Estilo_ Lineal Angulo_ 45º Repeticiones_ 3 Invertido_ Seleccionado

54. Capas_ Nueva capa de trama
Llenar con el gradiente
55. Efectos_Complementos_ Graphics Plus/Cross Shadow.

56. Selecciones_ Invertir
57. Efectos_ Efectos 3D_ Sombra
10, 10, 50, 15, color #000000.
58. Selecciones_ Anular selección.
59. Imagen_ Agregar bordes_ Simétrico_ 2px color #fefefe
60. Capas_ Nueva capa de trama.
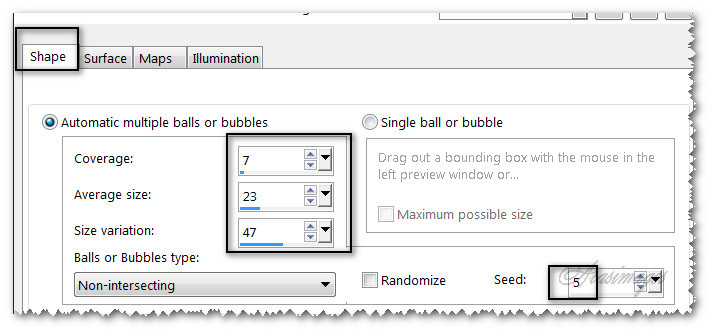
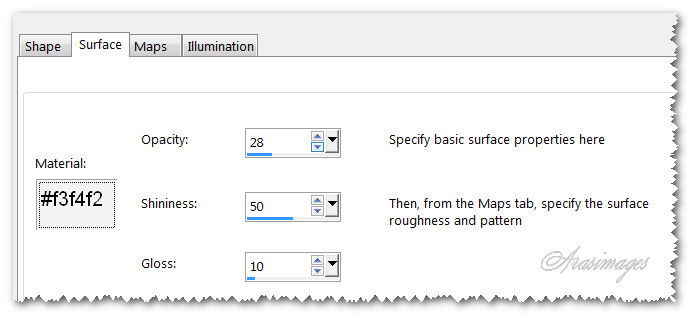
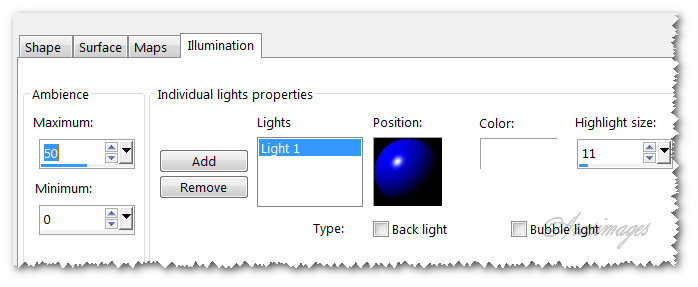
61. Efectos_ Efectos Artísticos_ Bolas y Burbujas



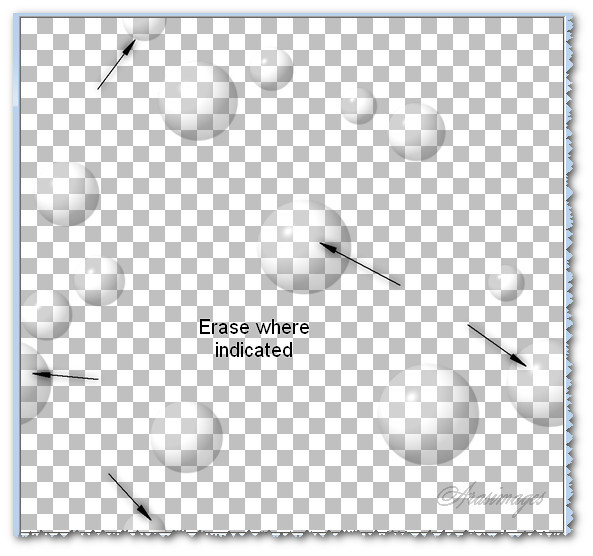
62. Activar la goma de borrar
Borrar las bolas según captura
Elegir tamaño de goma_71
El resto de los valores por defecto

63. Opacidad al 62%
Cerrar la capa del fondo
Estar seguros de que estais situados sobre la capa superior
Activar la imagen .
64. Guardar en formato PSP Animation Shop (*psp) file.
65. En la imagen principal
Cerrar la capa superior (bolas y burbujas)
Activar la capa del fondo
66. Añadir vuestra firma en nueva capa
Capas_ Fusionar visibles
67. Guardar esta imagen en formato Jpg
ANIMACION
En el Animation
68. Activar la imagen Animation Shop. File
Activar la imagen en formato Jpg
69. Sobre la imagen en formato Jpg
Duplicar hasta tener 36 marcos
Nos situamos sobre el primero de ello
Edición_ Seleccionar todo
70. Activar la imagen Bubbles. PSP Animation Shop (*psp) image.
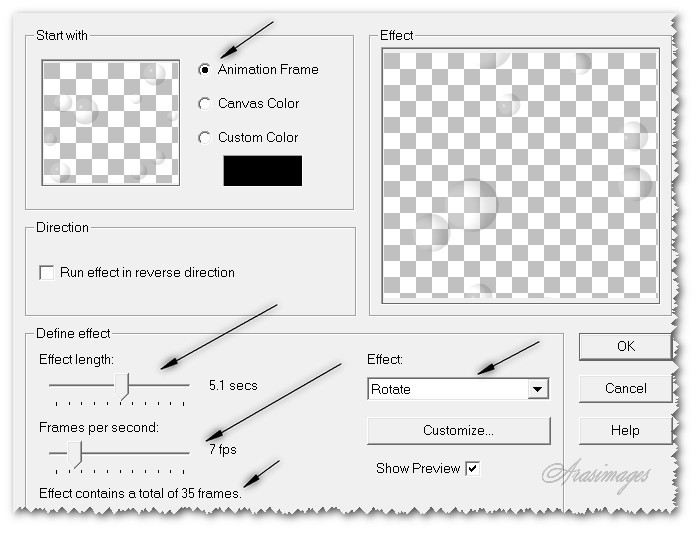
Clic en Efectos_ Insertar efectos de la imagen
Usar los valores de la captura

71. Click en el primer marco
Edición_ Seleccionar todo
Edición_ Copiar.
72. Regresar al primer marco de nuestra imagen duplicada
Edición_ Pegar en el marco seleccionado
Colocar las burbujas en su sitio
73. Clic en Propiedades de la Animación
Poner la velocidad en 25 para que las burbujas se muevan más despacio

74. Visionar la animación
Comprobar que todo sea correcto
75. Guardar en formato Gif
Por favor, si vas a usar este tutorial como stationery, cards o lo vas colocar otro sitio, agradecería contactarme para pedir permiso,
poniendo los créditos de Arasimages y un link al tutorial original si es posible. Gracias
Espero que hayas disfrutado haciéndolo tanto como Bárbara creándolo
Si tienes algún problema contacta con ella o en el correo de la web
